Hai Sribuddies masih inget kan artikel Sribu mengenai typography seperti “Waspadai Hal Berikut dalam Tipografi” ? atau artikel font-font gratis untuk koleksi Anda dalam beberapa pekan yang lalu? Nah kali ini Sribu mau kasih kalian ilmu mengenai typography lagi nih. Sribu mau bantu kalian para desainer untuk mengerti tentang ilmu typography hanya dalam waktu 10 menit loh. Mustahil? Eits coba dulu baca artikelnya ya Sribuddies.
Seperti yang Anda ketahui, typography adalah subjek yang dapat diartikan dalam 2 arti, yaitu sesuatu yang Anda sukai, atau sesuatu yang Anda benci. Seorang desainer yang mencintai typography, pasti sangat menyukai eksperimen font-font, ataupun lapisan angka. Sedangkan desainer yang membencinya, tidak sama sekali mengerti apa itu typography. Sebagai seorang desainer web, Anda tidak boleh mengandalkan standard dalam web saja. Tetapi tentunya Anda harus bereksperimen pada typography. Karena seiring berjalannya waktu, minat pada typography-pun semakin meningkat, sehingga mau tidak mau Anda harus bisa mengendalikan ilmu ini. Terdapat 5 aturan dasar yang dapat membantu Anda untuk menguasai ilmu typography dalam waktu 10 menit.
Dalam bukunya, Matthew Butterick pernah berkata jika Anda dapat belajar 5 aturan dasar pada ilmu typography Anda akan menjadi 95% lebih baik dari penulis professional dan menjadi 70% lebih baik dari desainer professional.
Apa saja aturan itu?
1. Kualitas typography dalam dokumen Anda sangat ditentukan oleh bagaimana badan teks itu terlihat. Karena tidak sedikit badan teks melebihi apapun. Jadi, mulailah setiap proyek dengan membuat badan teks terlihat bagus. Kemudian baru pikirkan sisanya.
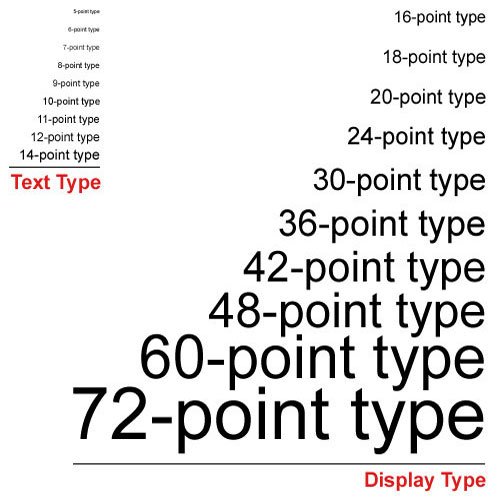
2. Ukuran font pada kertas. Dalam dokumen yang dicetak, rentang yang paling nyaman untuk badan teks adalah 10-12, di web kisaran 15-25piksel. Tidak semua huruf sama besarnya pada ukuran titik tertentu, jadi Anda harus menyesuaikannya dengan baik.
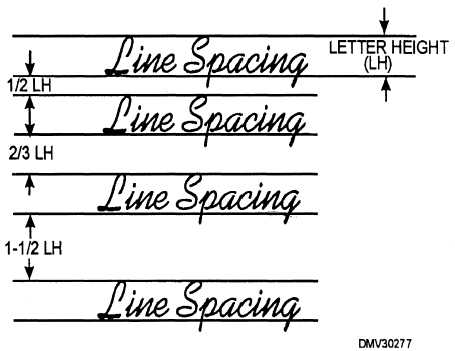
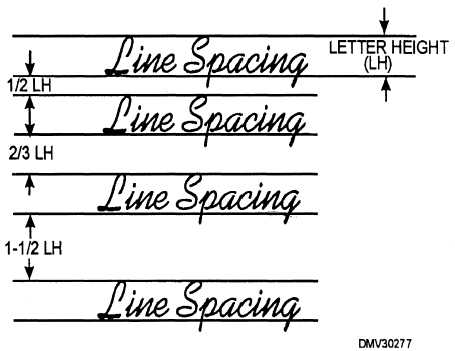
3. Jarak vertikal pada baris atau yang sering Anda sebut Line Spacing harus menjadi 120-145% dari ukuran titik. Dalam pengolahan kata, gunakan “Exact” pada pilihan yang ada. Pilihan stAndarnya adalah garis tunggal, Anda bisa gunakan 1.5 line spacing atau dalam CSS Anda bisa gunakan line-height.

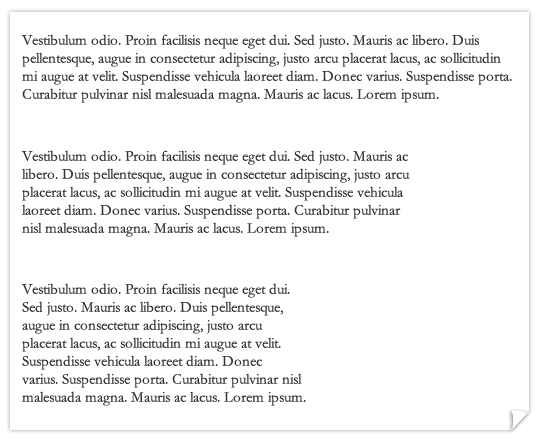
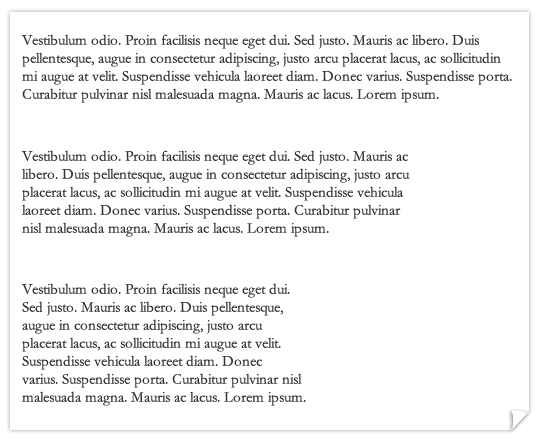
4. Panjang garis adalah lebar horizontal blok teks. Panjang garis harus menjadi rata-rata 45-90 karakter per baris. 

5. Dan yang terakhir adalah pilihan font. Hal yang paling mudah dan cepat adalah gunakan font yang sudah Anda miliki di komputer Anda. Tetapi jika Anda ingin terlihat lebih bagus dan professional, Anda dapat membeli font. Font yang professional dapat memberikan manfaat keterampilan seseorang desainer professional. Tetapi jika Anda tidak bisa membelinya, Anda masih dapat membuat typography yang baik dengan font yang sudah Anda miliki di komputer. Jangan lupa untuk memilihnya dengan baik. Jangan pernah memilih “Times New Roman” atau “Arial” karena font tersebut hanya disukai oleh orang-orang yang tidak peduli terhadap ilmu typography.
Itulah 5 aturan dasar pada ilmu typography. Mudah bukan? Anda pasti dapat melakukannya dalam 10menit. Jika Anda dapat melakukan 5 aturan tersebut, Anda akan melihat dokumen Anda mulai terlihat lebih seperti bahan yang profesional. Kemudian, langsung deh ikut kontes di Sribu.



















0 komentar:
Posting Komentar